게시판을 얼추 다 만들고 보는데,
게시글의 내용이 얼마 없으면, footer가 위로 올라와서 다듬어진 홈페이지의 느낌이 없는것이였다.

그래서 footer를 고정하는 방법을 찾았는데, footer를 고정을하니, contents가 길어졌을때(scroll이 될 때), 컨텐츠가 위로 올라가면서 footer는 밑으로 내려가지가 않았다.(해당위치에 고정)
어떻게 해야할까 고민을하다가(하드코딩으로 height : ??px값을 주면 모니터 사이즈에 따라서 안 되는 것도 있으니)
자바스크립트의 해당 브라우저 창의 길이를 구하는 자바스크립트의 window 기능이 있다는 걸 알고, 적용하기로 했다.
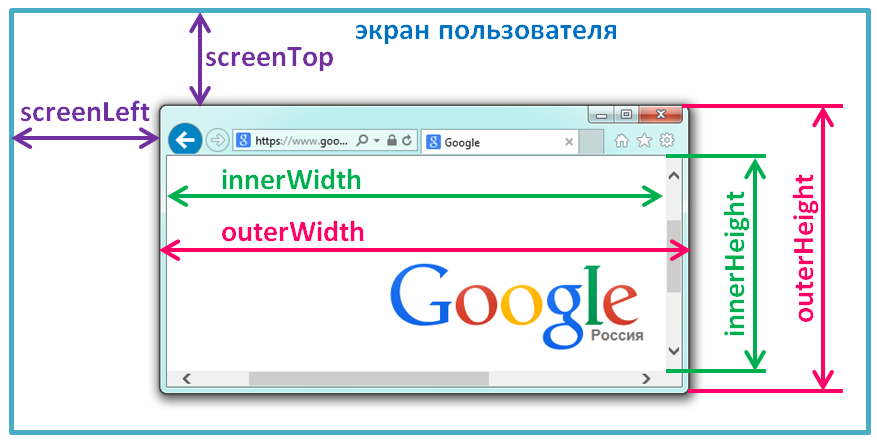
window.innerWidth : 브라우저 화면의 너비
window.innerHeight : 브라우저 화면의 높이
window.outerWidth : 브라우저 전체의 너비
window.outerHeight : 브라우저 전체의 높이
와 같고 이미지로 보면

이렇게 되어있다.
그래서 게시판 리스트가 나오는 부분은
const countBoardList = document.querySelectorAll("#board_ul li").length
const boardLayout = document.getElementById("boardLayout");
if(countBoardList <= 6) {
boardLayout.style.minHeight = (window.innerHeight * 0.85) + "px";
}
이렇게 해결하였고, (화면에 표시되는 총 li의 개수가 9개이다.)
document.getElementById("board_contents").style.minHeight = (window.innerHeight * 0.65) + "px";
게시물이 적은 부분은 해당 코드를 이용해서 해당하였다.
뒤에 곱하기를 해서 계산한건 window.innerheight 자체가 너무 길어서 쓸데없이 스크롤하는걸 최대한 줄이기 위해서 계산하였다.
(하지만 내 모니터에서만 해봤기 때문에, 모니터가 더 크거나 비율이 다른 모니터를 쓰는 사람이 있다면 *를 없애야 할 가능성이 있다.)
'Front-End > CSS' 카테고리의 다른 글
| [CSS] 페이지 로딩이 느린 현상(lots of CSS text) (0) | 2022.09.27 |
|---|

댓글