개인 홈페이지를 만들던 중
유선으로 접속하면 괜찮은데, wifi를 이용해 홈페이지를 접속하면 페이지를 열때 계속 느리게 열리는 것이다..
서버 문제인가하고 생각해 봤는데, ide에 localhost를 열어서 해봐도 여기서도 느린거 보면,
프론트엔드 디자인을 복사해온 결과라고 보여지는것 같다. (아직 확실하진 않고 css 지워 나가면서 해결해봐야함.)
어째든 그렇게 되어 css를 지우는 방법을 찾아보려고 했는데,
일단
PurgeCSS - Remove unused CSS | PurgeCSS
purgecss.com
www.npmjs.com/package/purify-css
purify-css
Removed unused css. Compatible with single-page apps.. Latest version: 1.2.5, last published: 5 years ago. Start using purify-css in your project by running `npm i purify-css`. There are 80 other projects in the npm registry using purify-css.
www.npmjs.com
위와 같은 framework 사용하기
사실 개인 프로젝트라 이걸로 해봐도 상관은 없는데, 여러가지 방법을 좀 찾아보고 해보려고 한다.
Remove Unused CSS | UnusedCSS
On average, about 35% of CSS code is completely unnecessary. We meticulously find and remove this unnecessary CSS code. FASTER WEBSITE A faster website can lead to more sales. Less CSS code means less time to download your web page, and less time for a web
unused-css.com
위와같은 사이트도 사용해 봤는데, 일단 안 쓰는 css에 대한 내용들이 이메일로 오는건 맞는데... 그 줄어든 파일을 받으려면 결제를 해야했다.(정확하진 않지만 내 경우에는 그랬다.)
그래서 위에 framework들 사용은 좀 마지막에 해보고, 다른 방법을 원했는데 안 쓰는 css에 대해서 알려주는 기능을 브라우저가 지원해주는걸 찾았다.
chrome 같은 경우에는 해당 페이지를 열고 개발자 도구를 연 다음에
오른쪽 상단에 ⋮이 기호 눌러주고 More Tools 누르면, Coverage라는 항목이 있다.
그걸 키고 정 가운데 버튼을 눌러서 작동을 하면

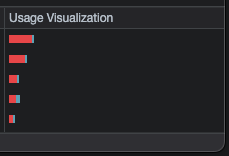
위와같이 나온다(빨간색이 안쓰는 부분)
나와 같은 경우는 정적 콘텐츠에서 로딩되는게 그림의 맨 위에 항목인데 95%나 안 쓰고 있다는 것이다.
(2번째항목부턴 cdn에서 오고 있었다.)
(역시 이래서 front-end를 복붙해 오면, 해당 css를 줄여줘야한다...)
그래서 이제 삭제를 해야하는데,

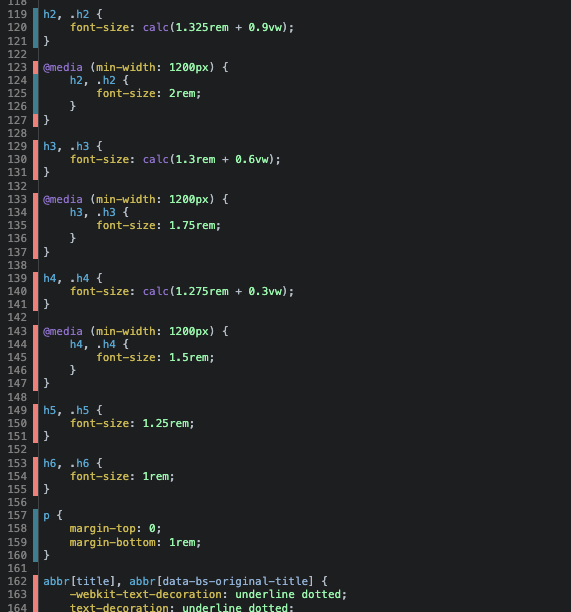
위와 같이 안 쓰는 css들은 빨간색으로 되어있다. 여기서 하나씩 지워가면서 내 페이지가 안 바뀌는지 바뀌는지 확인하면서, 작업하는게 좋다.
그리고 작업이 다 되면, 해당 파일은 새로고침하면 원래대로 돌아오기 때문에 수정한 css 파일을 따로 저장을 해놔야한다.
그리고 ide들에 실행되고 있는 파일도 백업을 만들어 놓은 다음에 작업 하도록 하자.
(다 지우고 나서 빨라졌는지에 대한 피드백을 올릴 예정.)
ps. Coverage로 들어가서 바로 소스로 들어가면 :formatted파일로 들어가져서 수정이 안된다. 왼쪽 탐색창을 통하여 해당 파일로 들어간담에 지워 나가도록 하자.
-------------------------------------------------------------------------------------------------------------------
포스팅을 하고 3시간 정도가 지난뒤 후기
(축구경기를 보면서 해서 조금 늦었다. css도 만줄이 넘고, 반응형이랑 모달도 계속 체크해야되서)
확실히 css 정적 파일들을 삭제하니 페이지 로딩이 훨씬 빨라졌다.
지우면서 느낀건 원래 있던 소스에도 안 쓰는 css코드인데 덕지덕지 발라져 있던거 보면, 처음 만든 사람도 로딩은 잘 모르겠고 일단 예쁘게 꾸미자는 생각이 강했던 것 같다.
사실 프로그래머스에 git 저장소 분석을 했는데 css 만줄 가까이 나오는거 보고 css 프로젝트인가? 라는 생각이 들어서 삭제하기로 마음먹었다.
저 위에 프레임워크들을 안 쓴 이유는 정확히 잘 되는지 몰라서 안 썻는데 기회가 되면 써봐야겠다.
'Front-End > CSS' 카테고리의 다른 글
| [CSS] 게시판 만들기 - footer와 dynamic contents에 대하여... (0) | 2022.11.07 |
|---|

댓글